Developer Story: Architecture behind the Business Pack
Published: 10/26/2017 1:37:00 PMHello, my name is Dušan. I’ve been working at RIGANTI s.r.o. for more than year now and I am the lead developer of the Business Pack project. It’s a set of professional UI controls for the DotVVM Framework that makes building business applications very easy. I will give you an insight into the architecture behind it.
When we started to build the Business Pack, we had no idea how to actually do it because until then we’ve built mostly simple wrappers around 3rd party controls and HTML elements. We had to find a way to build complex and reusable controls and I think the result is really awesome and easy to work with.
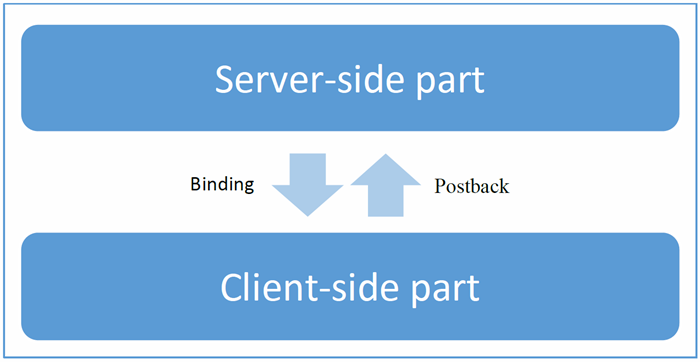
Every control in Business Pack consists of two parts. Server-side part written in C#. And client-side part written in TypeScript. Both parts are connected with a binding handler.
Server-side part
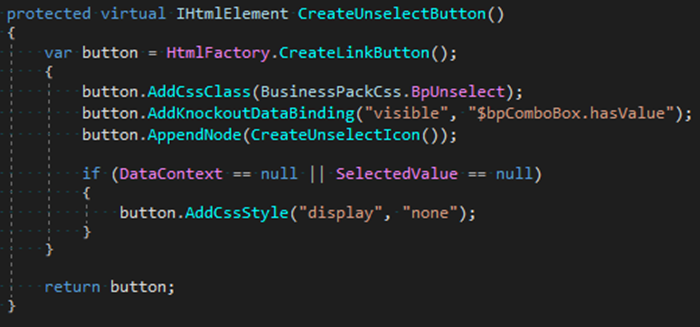
The server-side part of a control is usually simple. It defines the interface – the properties and bindings users can set in DotHTML markup. And it handles rendering of HTML output and nested controls. This was the biggest challenge.
We wanted to render as much of the HTML output as possible on server-side. But we didn’t have an API that we could use to build the control’s HTML tree. That’s why we have created the DotVVM.Utils.HtmlElements library.
As you can see it provides a set of convenient helpers to solve common tasks. Like adding CSS class or style, registering Knockout bindings, appending nested controls and much more. It also abstracts some differences between server and client-side rendering mode.
Client-side part
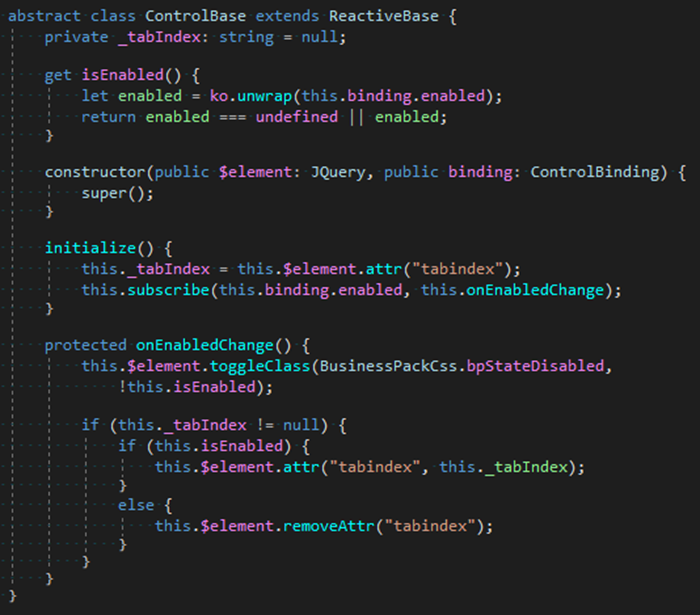
The client-side part is where the behavior is implemented. It’s the place where we react to DOM events and changes made by server-side code or other controls. Changes to DOM are usually handled by Knockout. But we also make some updates with jQuery.
The client-side part is connected to the server using our generic binding handler. It creates an instance of the client-side class and makes the control available in the current knockout context. Thanks to that, we can reference the control in descendant bindings. See how we use the $bpComboBox variable in the first code snippet.
I am sure we have built a great base that will allow us to deliver full-featured controls to all our customers. We target to release the next Business Pack version very soon. It is going to contain mostly bugfixes but also some small additions.