Developer Story: Theme Editor
Published: 9/14/2017 11:50:00 AMHi, my name is Maroš and I am the lead front-end developer at RIGANTI s.r.o. I have worked here for more than a year and a half. Most of the time I've been developing our product DotVVM Business Pack. Besides that, I have worked on several startup projects, external projects and sites for conferences organized by Riganti and our partners (e.g. CoreStart 2). In this blog, I would like to describe, how we came to the idea of creating our own Theme Editor.

When I started working on Business Pack, I used to create a default style for each component, which it offers. After some time, there were a lot of requests from our customers to edit the style, to make it look better on their respective websites. So, I had to style each component separately for each customer. When I’ve done this a couple of times, I started to ask myself: "Is there any easier and more efficient way to do it?". In our company, we use a LESS pre-processor to maintain the CSS styles easier, therefore I started to create the default variables for colors and font sizes, to use them when styling each component. The result back then was this: When I wanted all the components to become green, I just edited the corresponding variable and that was it. Everything was green!
After these simple color changes, I started adding more complex variables, like default padding or margin. For example, when I set the padding to 4px for the top and bottom properties and 8px for the left and right properties, every component like Input, AutoComplete, Multiselect or Button had the exact same style. Afterwards, styling was way easier and faster. Well, that was when we got an idea: "Why don’t we create our own tool, so that everyone could change the variables easily and style components themselves." This was just the begging of creating our newest free tool called Theme Editor.

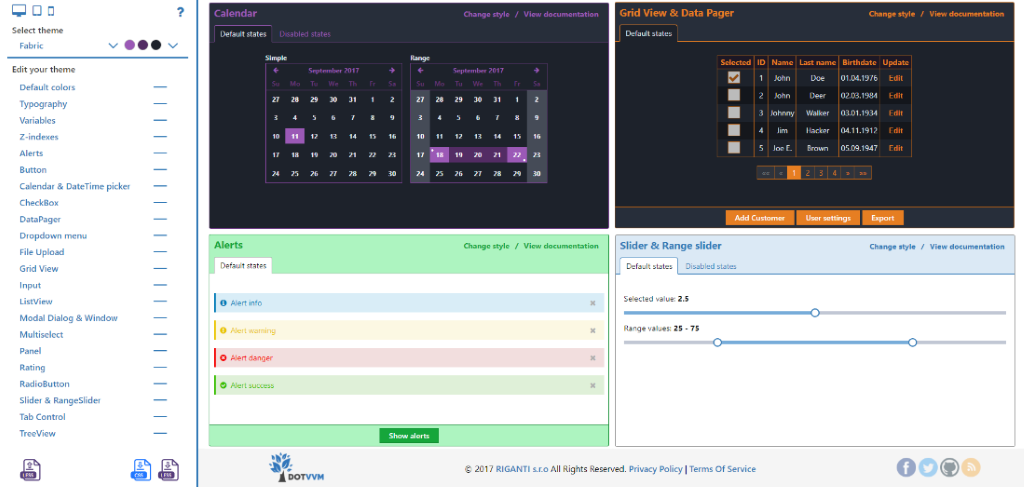
The very first version of this tool contained only default variables. Changing one of them led to applying the style to all the components. Well, that was nice, but what if you needed to style a specific component and not all of them at once? When this idea came to me, I thought: "Let’s make the variables work for each component separately." So, we have created variables for all the components and bound them to the default variables. Now, in the latest version of the Theme Editor, it is possible to make changes to all components at once by changing the default variable. On top of this, it is also possible to edit each component by changing its separate variable.

Theme Editor is very easy to use for everyone, even without any knowledge of CSS. It provides you with a way to make your Business Pack components look great for your website, so feel free to try it!